CSS3媒体查询
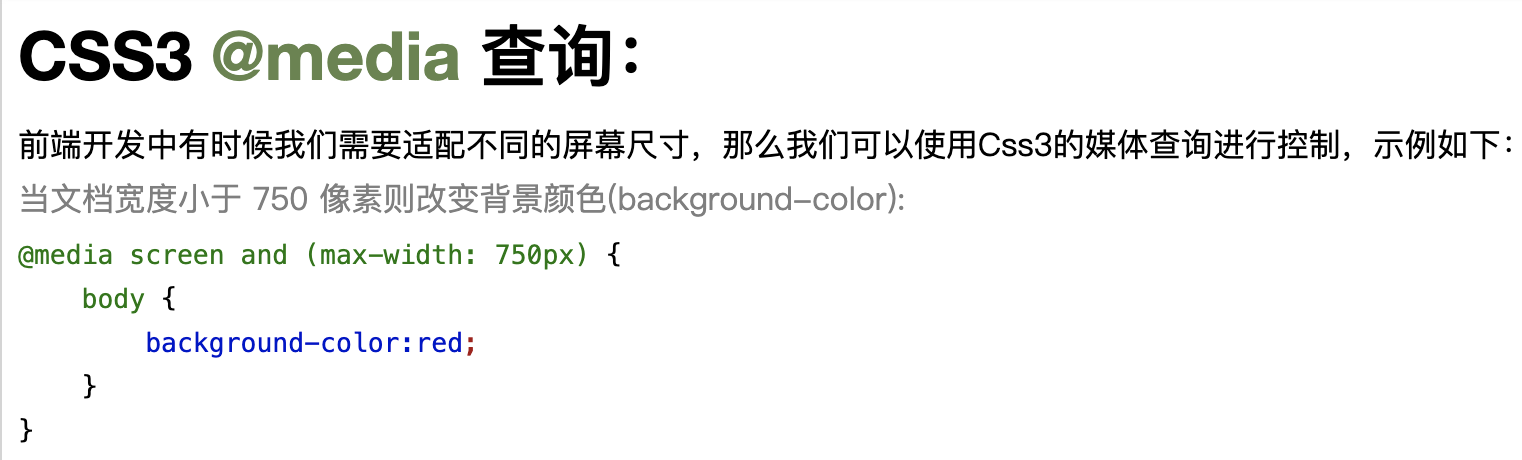
CSS3 @media 查询:
前端开发中有时候我们需要适配不同的屏幕尺寸,那么我们可以使用Css3的媒体查询进行控制,示例如下:
当文档宽度小于 750 像素则改变背景颜色(background-color):
@media screen and (max-width: 750px) {
body {
background-color:red;
}
}
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注【森林君博客】!
如果文章对你有帮助,你可以点击右边的 $ 打赏小编哟!
打赏小编
 支付宝扫一扫
支付宝扫一扫 微信扫一扫
微信扫一扫